通常在大多数游戏中,都希望通过游戏的用户界面将一些信息传输给玩家。
范围包括基本菜单,游戏中的暂停,健康或体验菜单,清单项目或帮助文本,以指导玩家在给定情况下该怎么做。
使用(ue4)虚幻图形(UMG),可以创建窗口小部件蓝图来处理项目中用户界面元素的显示。
Widget Blueprint使用Blueprints Visual Scripting进行布局开发以及用于用户界面元素的脚本功能,例如,当按下按钮或更改值时会发生什么等。
在本教程中,我们将创建一个“ 小部件蓝图”,向其中添加文本,然后通过“ 层级蓝图”在按下键时显示它。
步骤
| 在本教程中,我们使用第三方蓝图模板- 蓝图第三人称模板。也可以使用任何所需的项目。 |
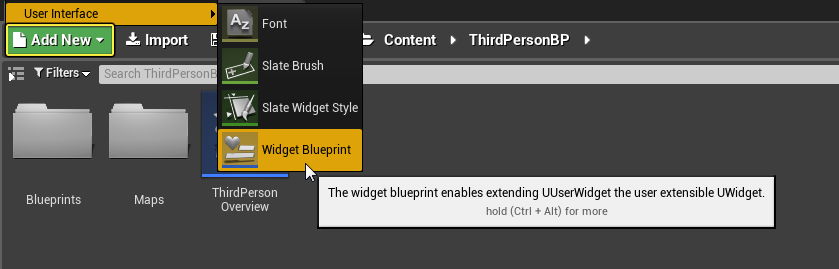
- 在内容浏览器中,单击“ 添加新按钮” ,然后在“ 用户界面”部分中, 选择“ 小部件蓝图”。无论您要在UMG中创建哪种用户界面元素,都需要在Widget Blueprint中进行。
 data-srcset="" />
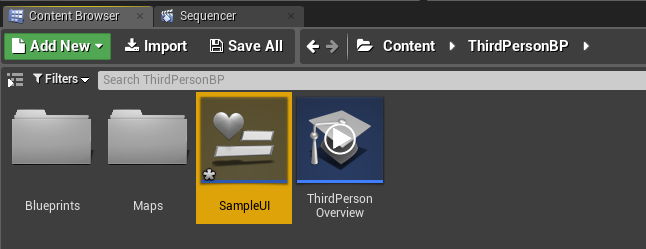
data-srcset="" /> - 为名称Widget Blueprint 输入名称 SampleUI,然后 双击 并打开它。
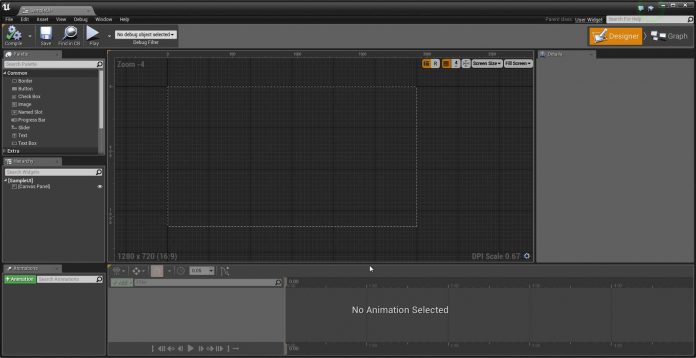
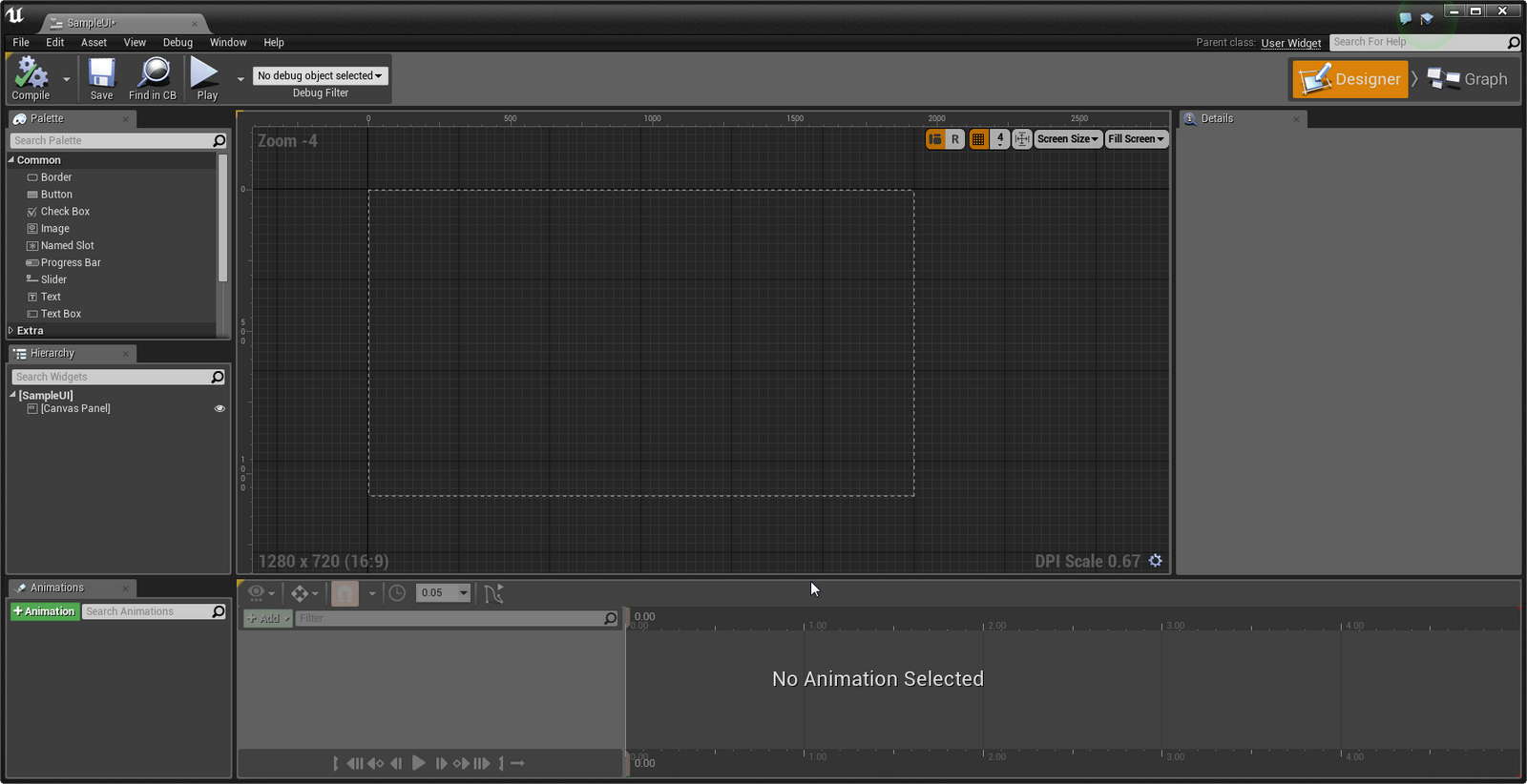
 data-srcset="" />打开Widget蓝图后,将为您提供UMG编辑器界面。默认情况下,“小部件蓝图”在“ 设计器”选项卡上打开,您可以在其中执行用户界面元素的可视化布局。要为Widget蓝图创建脚本功能,可以单击 编辑器右上角的Graph按钮。
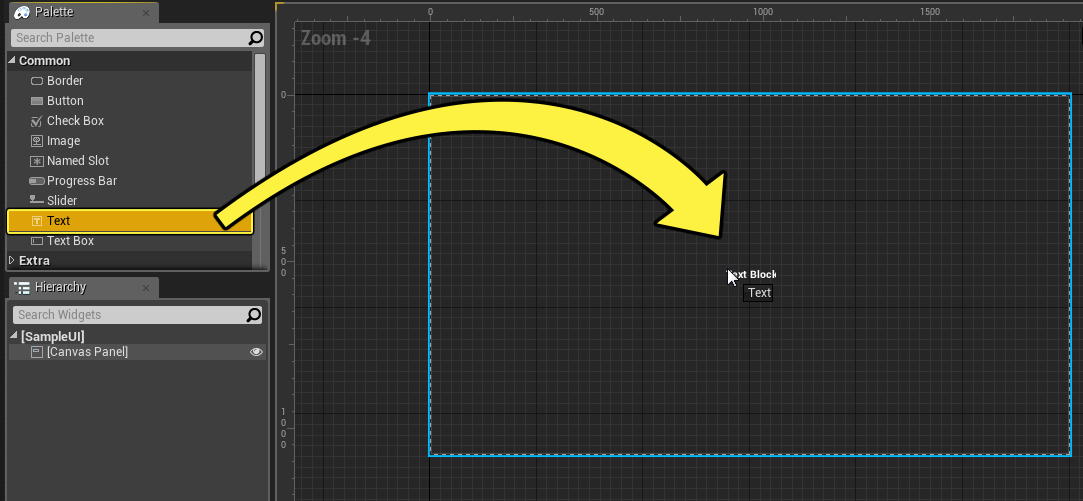
data-srcset="" />打开Widget蓝图后,将为您提供UMG编辑器界面。默认情况下,“小部件蓝图”在“ 设计器”选项卡上打开,您可以在其中执行用户界面元素的可视化布局。要为Widget蓝图创建脚本功能,可以单击 编辑器右上角的Graph按钮。 data-srcset="" />3. 箱内面板 ,单击鼠标左键 并拖动小工具文本 上的图形可视设计。“面板”窗口包含几种不同类型的窗口小部件,可用于创建用户界面元素。
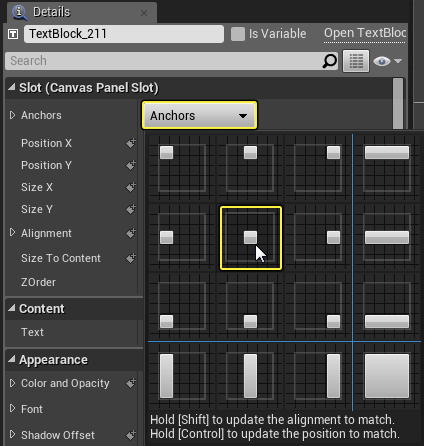
data-srcset="" />3. 箱内面板 ,单击鼠标左键 并拖动小工具文本 上的图形可视设计。“面板”窗口包含几种不同类型的窗口小部件,可用于创建用户界面元素。 data-srcset="" />4. 在“ 文本”小部件的“ 详细信息”面板中,单击“锚点”下拉列表, 然后选择“锚定到中心”。 这样可以确保在调整窗口小部件的视口大小时,“文本”保持锚定在屏幕中心。
data-srcset="" />4. 在“ 文本”小部件的“ 详细信息”面板中,单击“锚点”下拉列表, 然后选择“锚定到中心”。 这样可以确保在调整窗口小部件的视口大小时,“文本”保持锚定在屏幕中心。 data-srcset="" />
data-srcset="" />
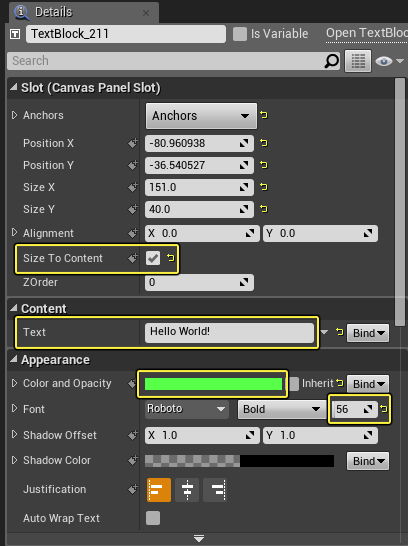
5. 在 “ 详细信息” 面板中,选择“ 内容大小”参数,更改“ 文本”,“ 颜色”和“不透明度”和“ 字体大小”参数。 大小到内容选项,顾名思义,将根据其内容调整窗口小部件的大小。我们还将文本更改为“ Hello World!”,将文本颜色更改为绿色,并将字体大小设置为56。 data-srcset="" />
data-srcset="" />
6. 单击“ 编译”按钮,然后 单击“ 保存并关闭小部件蓝图”。 data-srcset="" />
data-srcset="" />
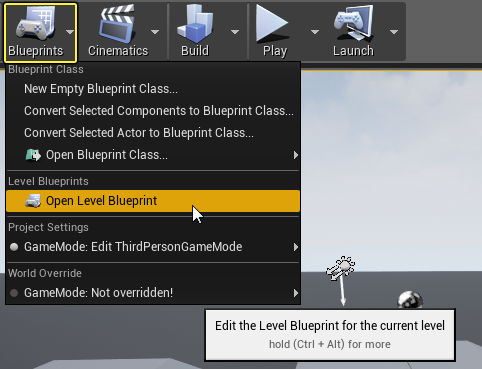
7. 在主工具栏上,单击“ 蓝图”按钮,然后选择“ 打开级别蓝图”。 data-srcset="" />
data-srcset="" />
现在,我们将确定何时显示我们创建的SampleUI窗口小部件。
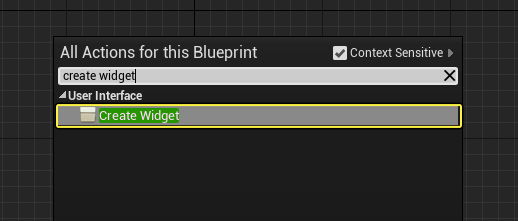
8.右键单击 该图,找到并添加Create Widget节点。 data-srcset="" />
data-srcset="" />
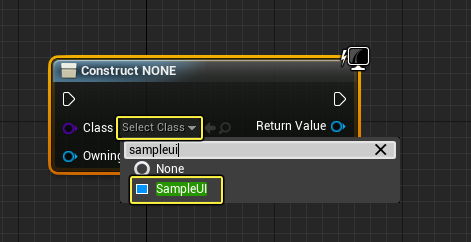
9. 在该节点上,单击Class下拉菜单,找到并添加我们的Widget Blueprint SampleUI。 data-srcset="" />
data-srcset="" />
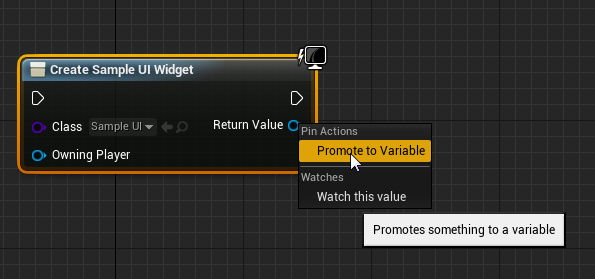
10.右键单击Return Value 针, 选择Promote to Variable, 并将其命名为SampleUI。
| 每当您创建窗口小部件蓝图(您的用户界面)时,建议您将其添加到变量中,以便以后可以通过蓝图脚本对其进行访问。 |
 data-srcset="" />
data-srcset="" />
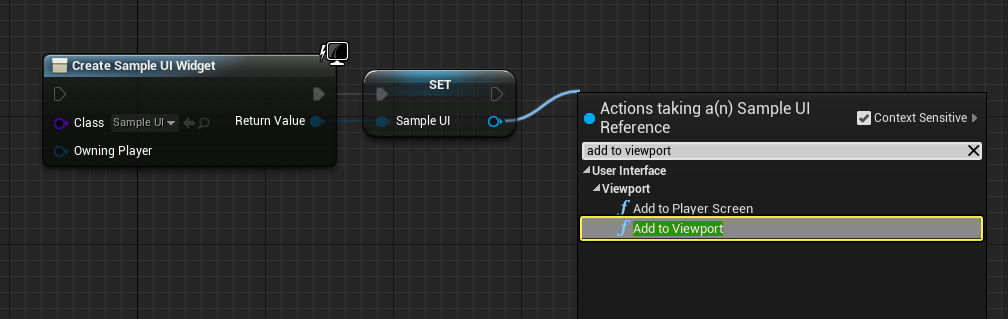
11. 将销钉拖动到“ 设置”节点上, 找到并添加“ 添加到视口”节点 。因此,我们展示了控件蓝图以在游戏中显示。 data-srcset="" />
data-srcset="" />
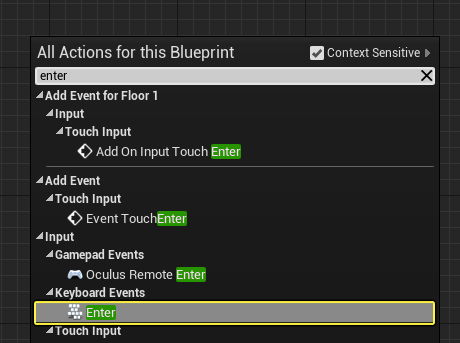
12.右键单击该图,找到并从键盘添加一个输入事件(Enter)。  data-srcset="" />
data-srcset="" />
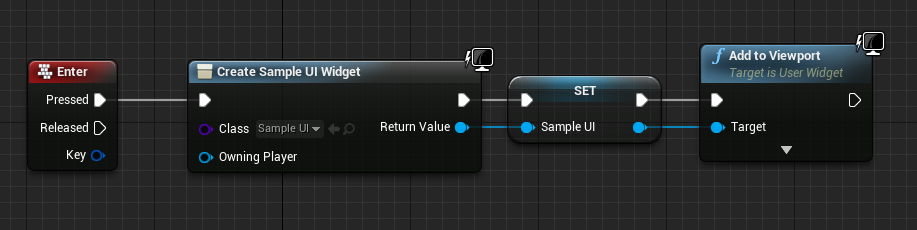
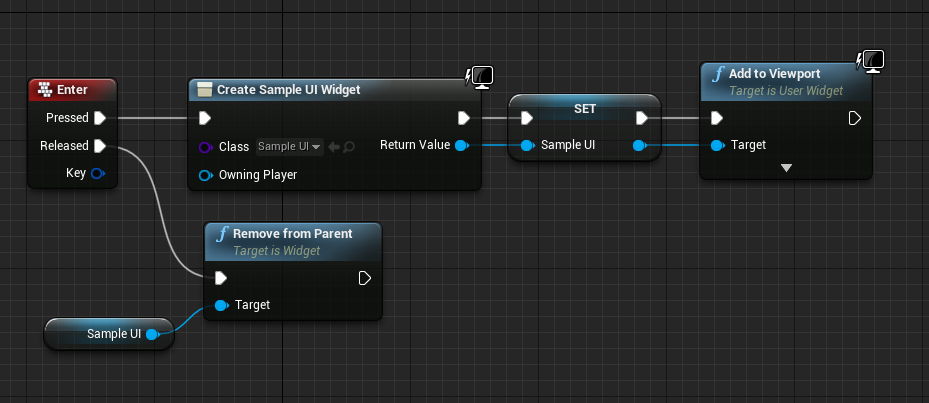
13. 插头 接触 压 可执行终端 节点 创建样例Widget。 至此,我们声明当按下Enter键时,创建一个小部件并将其保存为变量,然后再显示它。 data-srcset="" />
data-srcset="" />
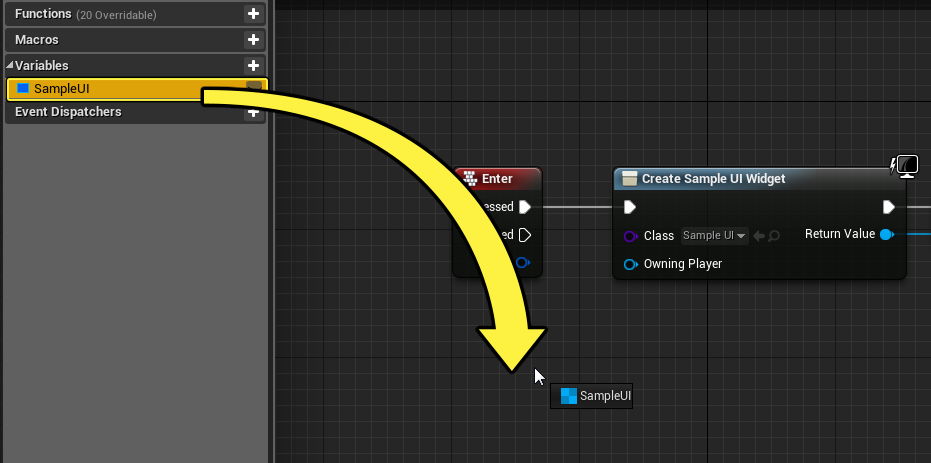
14. 按住 Ctrl 并将 SampleUI变量 从我的蓝图面板拖到图表上。 data-srcset="" />
data-srcset="" />
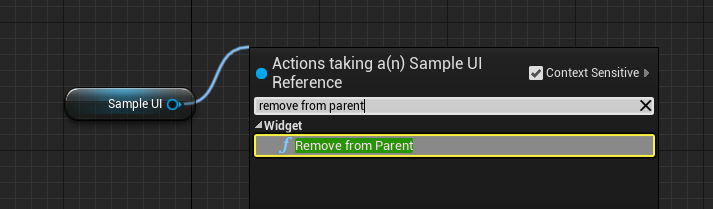
15. 拖动新节点的指针,找到并添加节点“ 从节点的父级删除”。“从父级删除”节点是我们报告从窗口中删除小部件蓝图的方式。 data-srcset="" />
data-srcset="" />
16. 连接Enter 节点 的释放销 与“ 从父级删除” 可执行文件 联系在一起。现在,当我们按 Enter时,将显示文本,而当我们释放Enter时,将删除文本。 data-srcset="" />
data-srcset="" />
17. 关闭“ 关卡蓝图”,然后单击 主工具栏上的“ 播放”按钮。 data-srcset="" />
data-srcset="" />