在此阶段,我们确定何时按下鼠标左键,并将其被按下的位置保存在屏幕空间中。我们还使用 DetectDragIfPressed 确定玩家是否拖动指定的键。
- 打开HealthBar蓝图小部件,然后在“ 层次结构”窗口中删除“ 画布”面板。
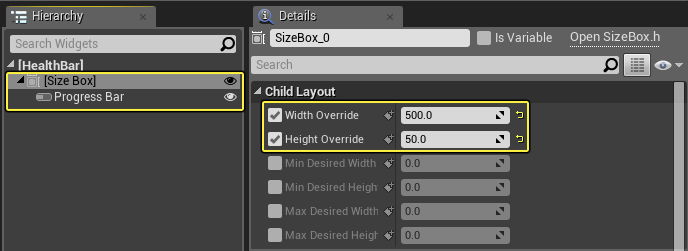
- 添加一个进度条,然后点击它,右键鼠标和 缠上设置大小框上的500×50面板的详细信息。
 data-srcset="" />
data-srcset="" />
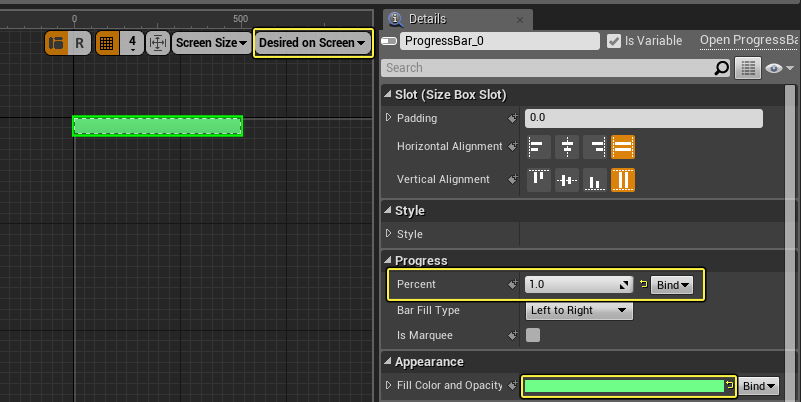
(可选)您可以设置进度条的样式。在下面,我们将配置的预览设置为“屏幕上所需的预览”,将“ 百分比”参数设置为1.0,以便进度条填满并将颜色更改为绿色。 data-srcset="" />
data-srcset="" />
在本指南中,我们将不会创建功能状态栏,并且仅用于演示目的。
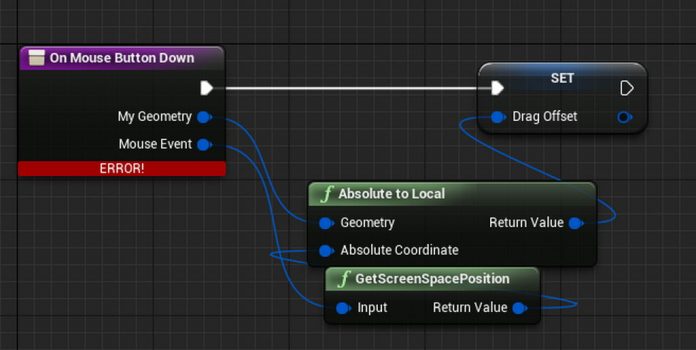
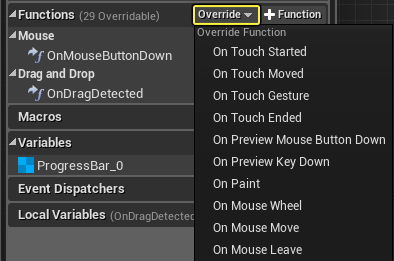
3.切换到“ 图形”模式,然后在“ 我的蓝图”面板中添加OnMouseButtonDown和OnDragDetected替代。 data-srcset="" />
data-srcset="" />
您可以重写一些函数来调用自己的脚本。在这里,我们将进行单击鼠标按钮时的一些检查,以及拖放小部件时会发生什么。
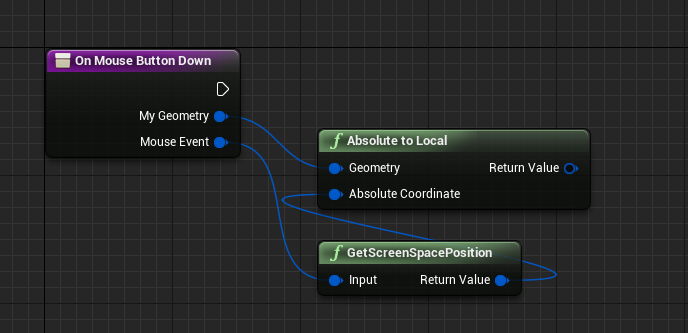
4.在OnMouseButtonDown节点内,拖动My Geometry指针,然后将Absolute添加到Local节点。
5.拖动鼠标事件图钉并添加“ 获取屏幕空间位置”节点并如下图所示进行连接。 data-srcset="" />
data-srcset="" />
在这里,我们将Health Bar小部件的绝对坐标转换为局部空间,从而获得鼠标按钮记录了单击向下按钮的屏幕位置。这将告诉我们玩家实际单击窗口小部件的位置,以便我们在决定放下窗口小部件时可以使用它来确定放置窗口小部件的位置,以便将其保存为变量。
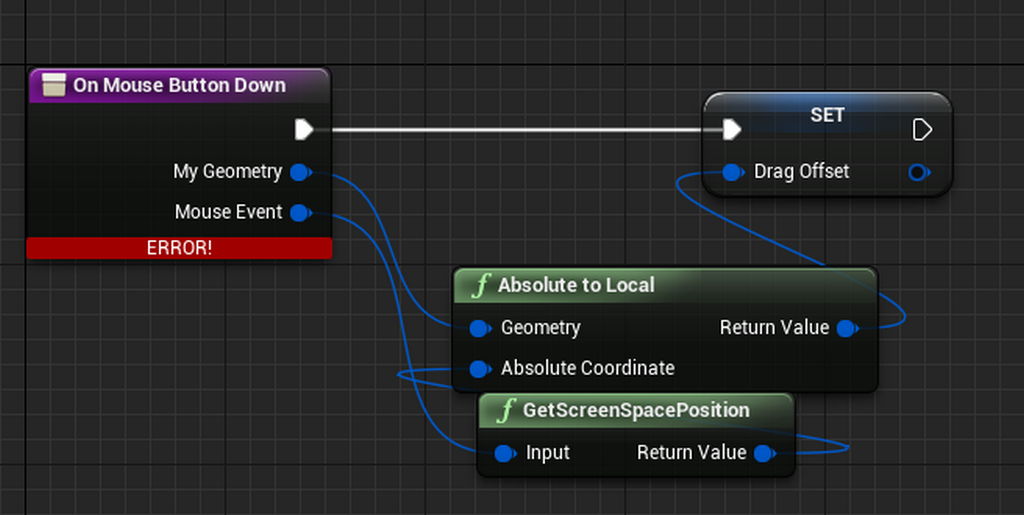
6.右键单击 “ 绝对到本地”输出的“ 返回值”,然后转到一个名为“ 拖动偏移” 的变量。 data-srcset="" />
data-srcset="" />
| 不用担心,如果您在“鼠标按下按钮”节点上看到错误,则在我们完成该功能后,该错误将消失。 |
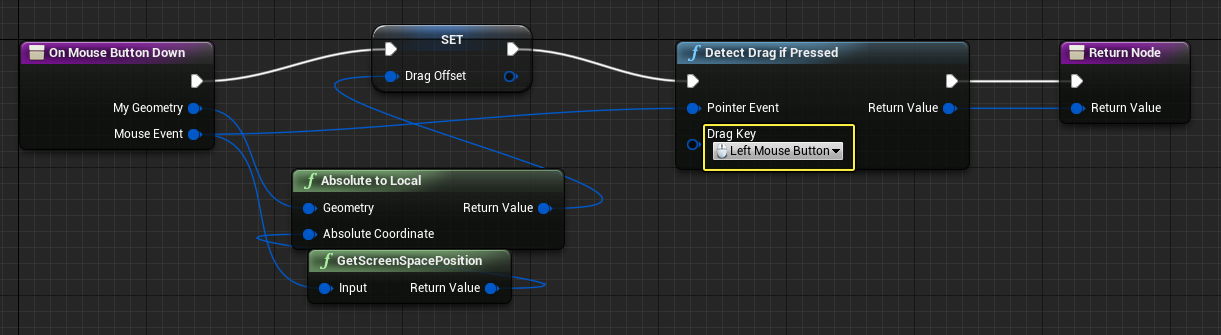
7.右键单击图形,然后添加“ 检测到按下时的拖动”节点。
8.设置拖动按钮上的左按钮的鼠标和连接鼠标事件和剩余触头,如下所示。 data-srcset="" />
data-srcset="" />
在这里,我们确定播放器是否拖动鼠标左键,“检测到拖动”脚本将启动到该鼠标左键。
此外,可以确定玩家是否正在拖动到位,我们将完成检测到拖动时发生的情况。