| 在开始本教程之前,需要对UE4 UMG UI Designer有基本的了解。 |
在使用项目的用户界面时,需要确认该UMG在什么样的设备上运行。实际上,可能要在多个设备或平台上启动项目。就需要使用DPI缩放规则的用户界面自动与分辨率无关的缩放的地方。
简而言之,该选项允许您定义DPI比例规则(用于确定适用比例的DPI比例规则)和DPI曲线(包含可定义的各种分辨率和相应比例值的DPI曲线)以自动缩放用户界面元素基于这些各种决议。这使您可以快速,轻松地从具有不同屏幕分辨率的设备(例如电话,平板电脑或计算机)转换用户界面屏幕。
在本指南中,我们将研究为简单的用户界面屏幕设置DPI缩放规则,以便我们可以在多个设备上部署它。
步骤
| 在本指南中,我们使用第一人称模板。但是,您可以使用任何所需的项目。 |
- 创建并打开“蓝图”小部件。
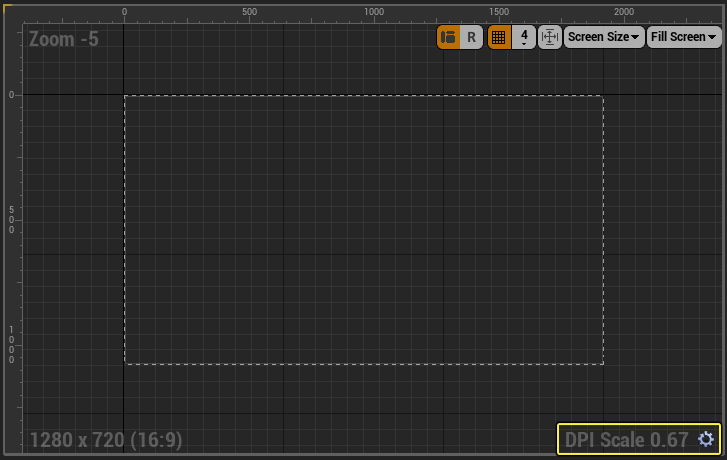
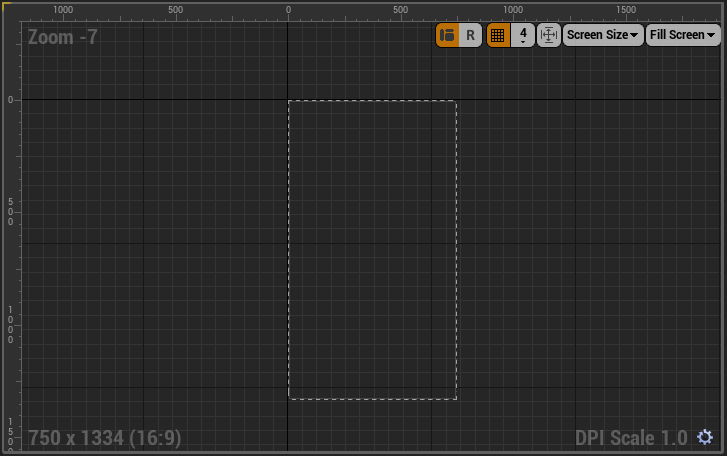
- 在设计器选项卡上,在窗口的右下角写下当前的DPI比例。
 data-srcset="" />
data-srcset="" />
通常,最好以1.0的比例使用用户界面元素,并使用DPI缩放规则来增加或减少用户界面元素的数量。
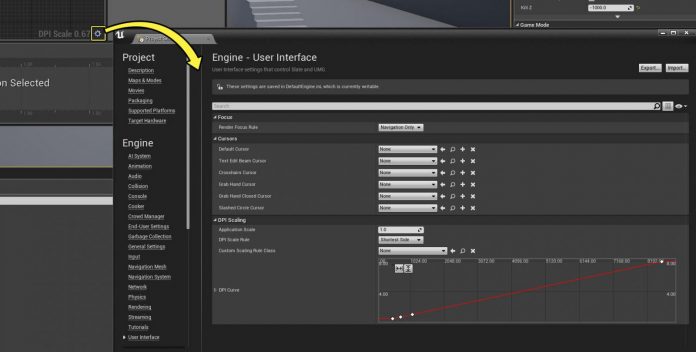
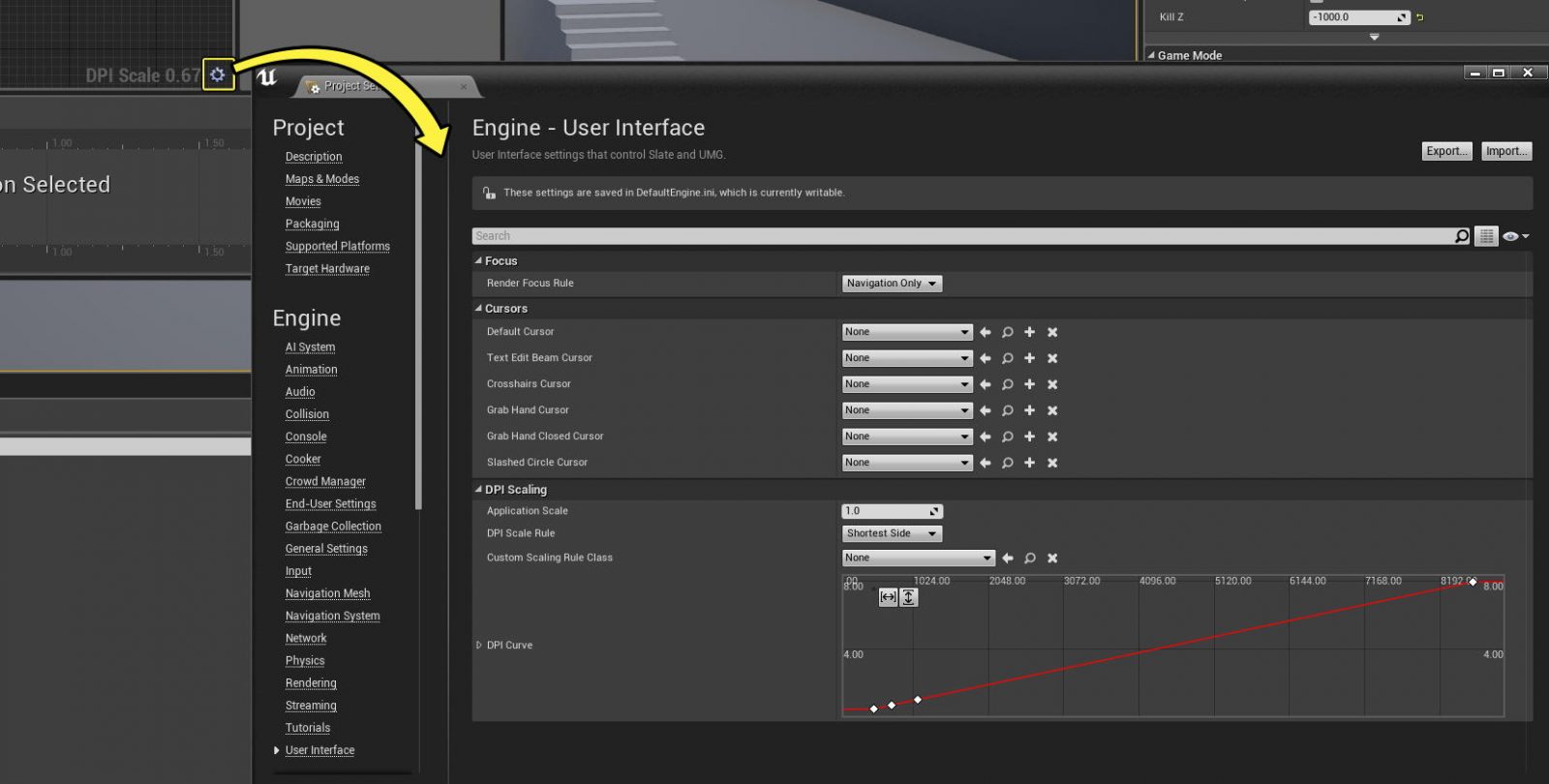
3.单击齿轮图标以打开“ 用户界面设置”窗口。 data-srcset="" />
data-srcset="" />
| 您还可以从项目的项目设置访问用户界面设置。 |
4.在“ DPI缩放”下,选择您要使用的“ DPI缩放规则”(我们使用视口的最短边)。
5.在DPI曲线上,找到反映比例值1.0的关键点。 data-srcset="" />
data-srcset="" />
我们的项目设置为1080是我们的比例尺1,但我们将对此进行更改。
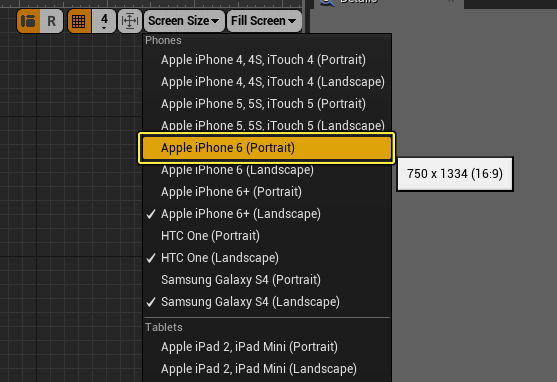
6.返回到“ 设计器”选项卡上的“ 小部件蓝图 ” ,打开“ 屏幕尺寸”下拉菜单,然后选择“ Apple iPhone 6(纵向)”。 data-srcset="" />
data-srcset="" />
iPhone 6是本指南的目标设备。在您的项目中,您可以使用任何您想要的东西。
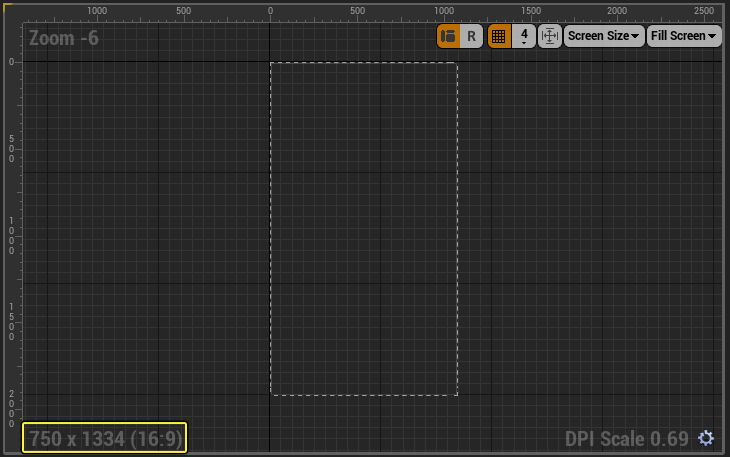
选择“屏幕大小”后,您将看到“ Visual Designer”窗口已更新并反映您的工作屏幕大小。 data-srcset="" />
data-srcset="" />
使用我们使用最短边的 DPI比例尺规则,由于iPhone 6(书本面)的最短边是750,因此这将是我们的1比例尺。
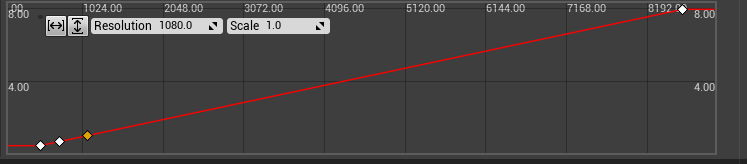
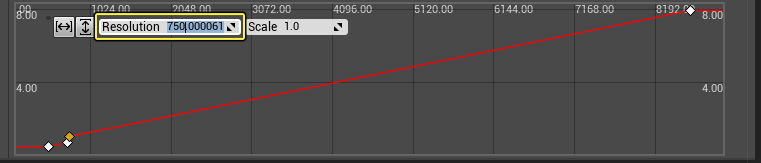
7.返回DPI曲线的用户界面设置,将比例1 的分辨率设置为750。 data-srcset="" />
data-srcset="" />
您可能会注意到输入值已调整,并且看到一些效果为750.000061。当我们开始在不同分辨率之间移动时,这可能会使我们的某些用户界面元素有些偏移,因此我们将提供一系列权限,其中我们将对用户界面使用1比例。
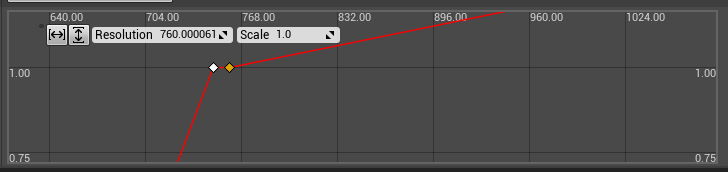
8.将1刻度的分辨率设置为749。
9.按住Shift并单击鼠标左键以在图表上创建另一个键,然后将其“ 分辨率”设置为760,将“ 比例”设置为1.0。 data-srcset="" />
data-srcset="" />
上面我们按比例放大,因此您可以看到我们的范围。您可以根据需要增大或减小该范围。
10.返回到“ 小部件蓝图”,请注意,iPhone 6(纵向)的DPI比例现在为1.0。 data-srcset="" />
data-srcset="" />
11.选择屏幕尺寸下拉列表,然后选择其他宽高比(例如,三星Galaxy S4(纵向))。 data-srcset="" />
data-srcset="" />
DPI标度值将更改。为了将我们的用户界面正确缩放到此宽高比,我们可以采用所需分辨率的最短边(1080),然后将其划分为目标设备的最短边(750),以得到1.44的缩放值。
12.返回DPI曲线的用户界面设置,按住Shift并单击鼠标左键,然后创建两个新键。
13.将一个键的分辨率设置为1079(比例尺1.44),将另一个键的分辨率设置为1090(比例尺1.44)。
14. 对计划支持的每个设备重复步骤11至13。
这将根据您在DPI缩放设置中定义的规则自动缩放您的用户界面元素。如果您放置小部件,并且它们离开屏幕,您可能仍希望使用锚点,因为您可能需要将小部件捕捉到视口中的位置。