在这里,我们设置了主HUD小部件蓝图,并重新定义了执行OnDrop函数时发生的情况。
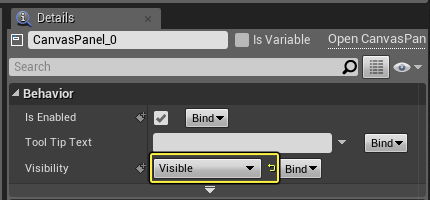
- 打开HUD小部件蓝图,然后在“ 详细信息”面板中,将“ 画布”面板的“ 可见性”值设置为“ 可见 ” 。
 data-srcset="" />
data-srcset="" />
我们在Health Bar小部件内进行拖放检测,但是,当我们释放鼠标左键时,我们要将其添加到HUD小部件Blueprint小部件中。为了让HUD接收点击检测,我们需要将Visibility参数设置为Visible。
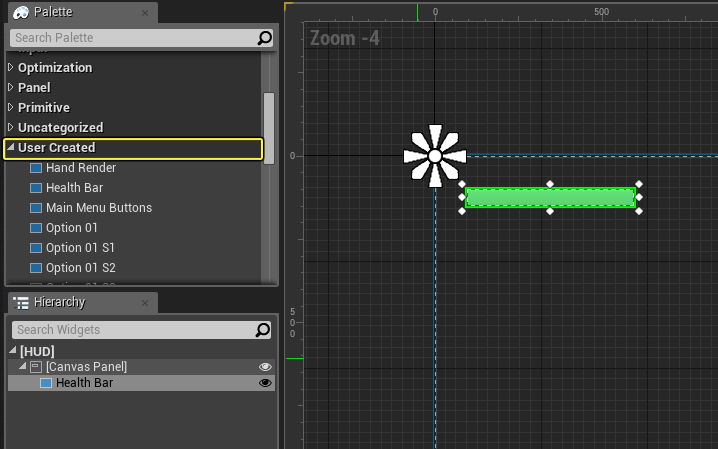
2.在“组件面板”窗口中,将“ 健康栏”窗口小部件添加到图表中所需的位置。 data-srcset="" />
data-srcset="" />
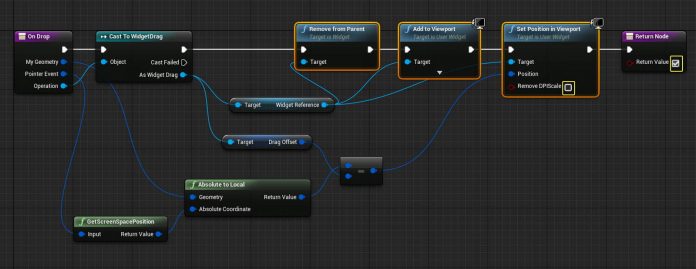
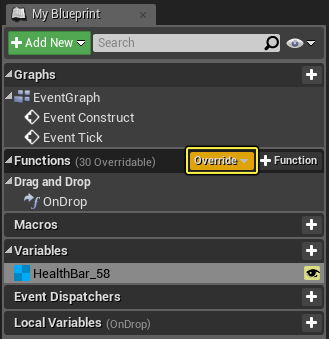
3.切换到“ 图形”模式,然后在“ 我的蓝图”面板中添加OnDrop功能的替代。 data-srcset="" />
data-srcset="" />
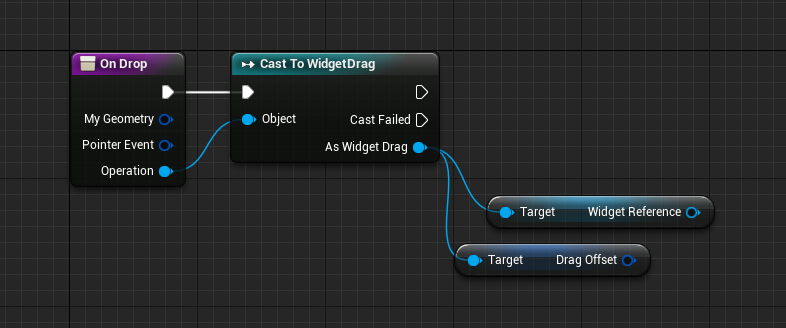
4.在OnDrop内,将操作拖动到Cast 并拖动到WidgetDrag,然后获取Widget Reference和Get Drag Offset。 data-srcset="" />
data-srcset="" />
我们提供此处以检查作为OnDrop函数一部分执行的操作类型,它是Widget拖动吗?如果是这样,我们将获得WidgetReference(作为可拖动的小部件通过其传递)以及DragOffset(或从其开始拖动的位置)。
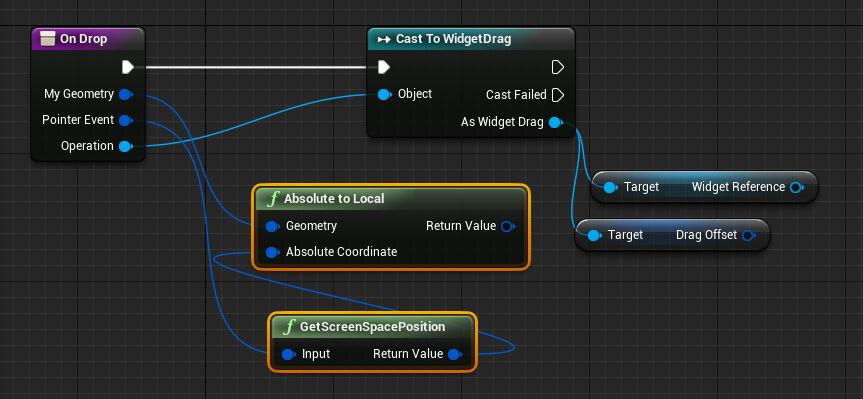
5.打开我的几何和指针的事件,使用节点绝对为本地和GetScreenSpacePosition,如图所示连接。 data-srcset="" />
data-srcset="" />
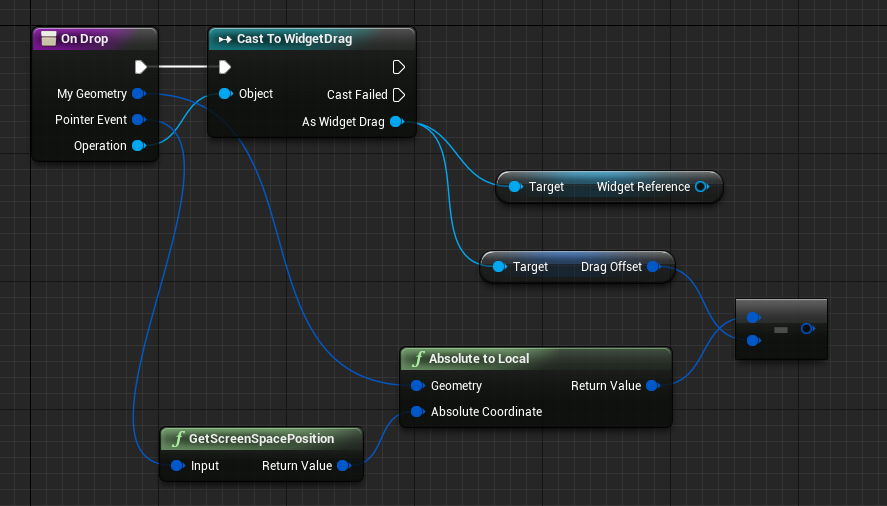
这将告诉我们在2D空间中释放鼠标左键以离开小部件的位置。我们将使用减负DragOffset来确定放置小部件时应将其放置在何处。
6. 从绝对值到本地节点的返回值中减去DragOffset。INCG影动网提供。 data-srcset="" />
data-srcset="" />
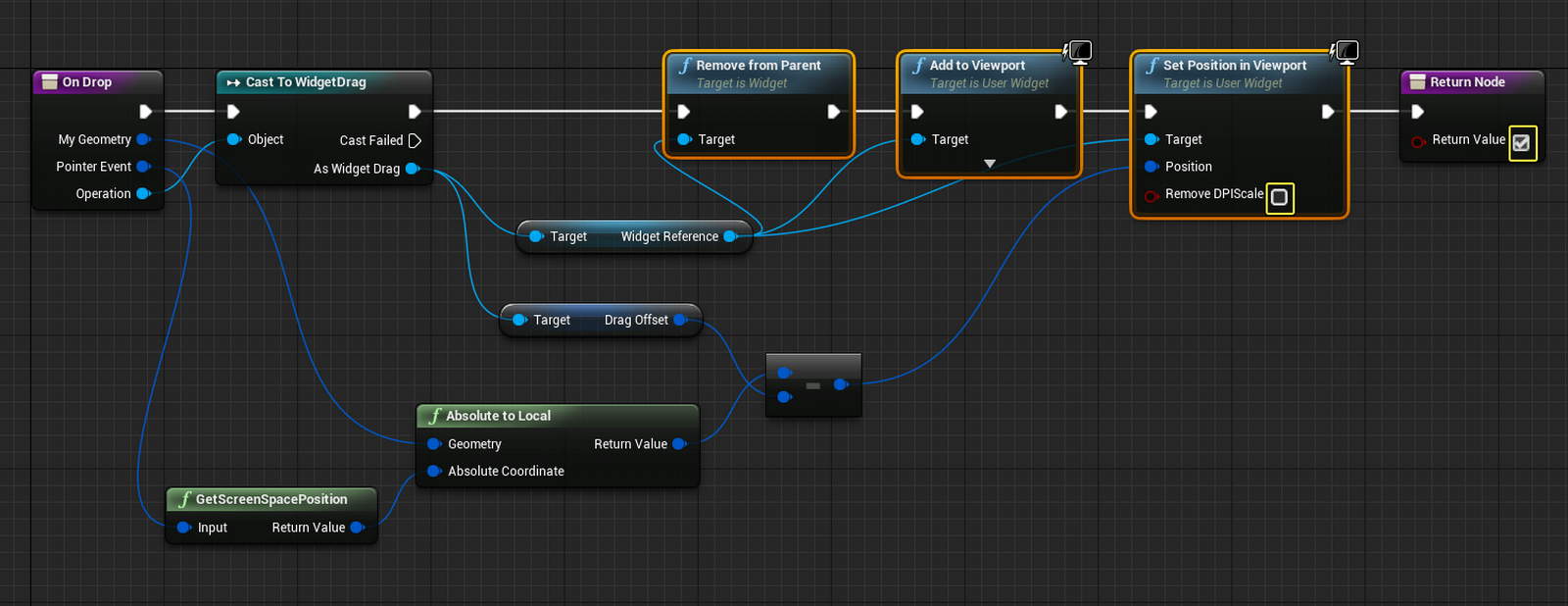
7.禁用“ 窗口小部件引用”,在“ 添加到视口”和“ 在视口中设置位置”节点旁边添加“ 从父级移除” 。
8.如下所示连接节点,然后清除“ 删除DPIScale”复选框,然后在“ 返回节点”节点上检查“ 返回值 ” 。 data-srcset="" />
data-srcset="" />
由于我们不需要删除DPI缩放比例,因此取消选中删除DPIScale复选框,然后选择返回值复选框,并且我们已经处理了此函数,因此我们返回-true值。使用此脚本,我们首先删除现有的Health Bar小部件,然后将其重新添加到屏幕上相对于我们拖放的新位置。
我们的HUD配置为可以处理拖放式窗口小部件,并显示健康栏。在本教程的下一步也是最后一步,我们将自定义拖放小部件以模拟健康栏的形状,并指示“蓝图角色”将HUD添加到视口中。