在这里,我们将开始自定义UE 4 UMG 血条弹药HUD的外观。
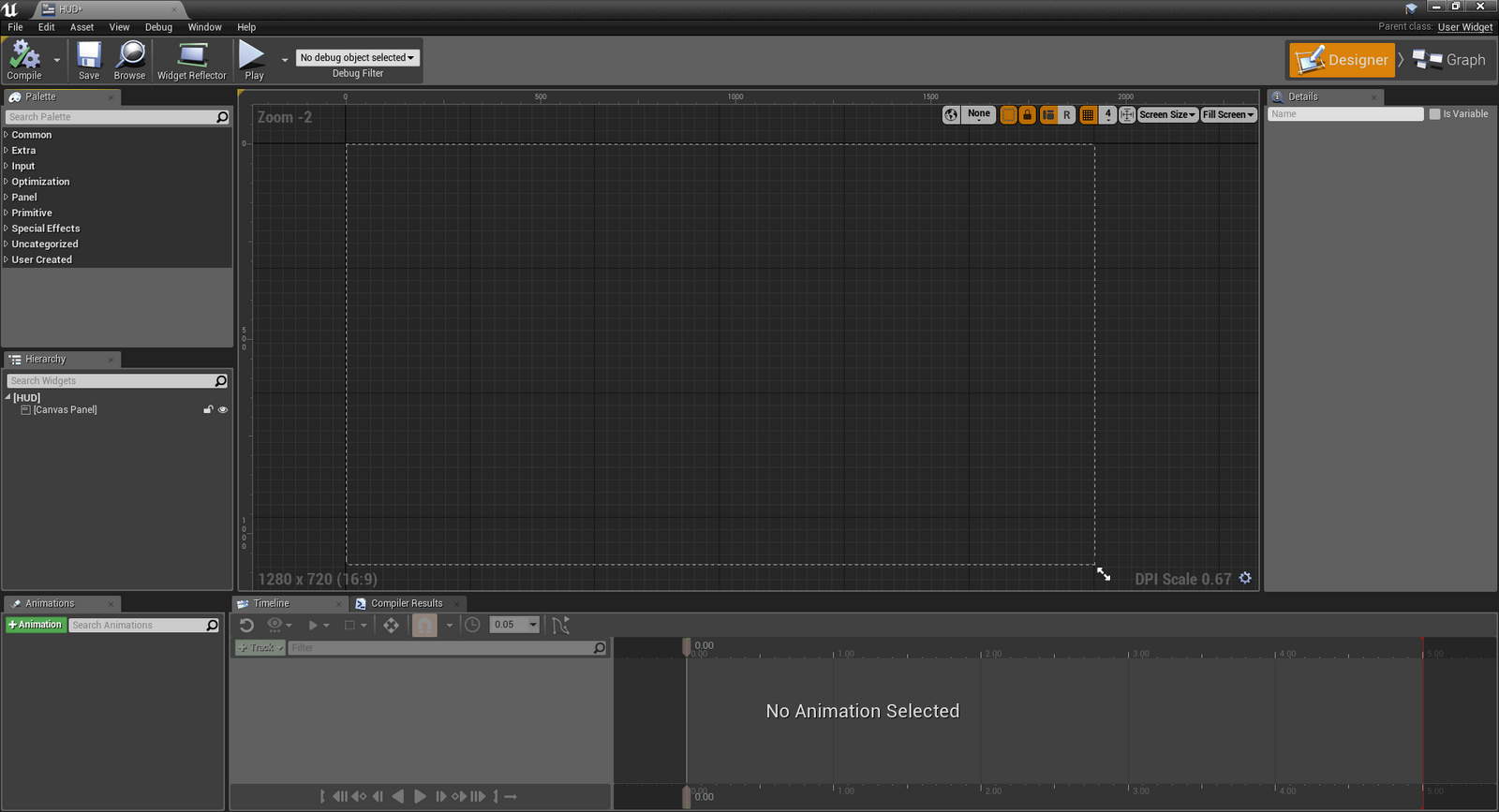
- 打开HUD窗口小部件蓝图以访问窗口小部件蓝图编辑器。
 data-srcset="" />
data-srcset="" />
在小部件蓝图编辑器中,我们可以提供HUD的视觉布局和脚本功能。
| 有关“小部件蓝图编辑器”各个方面的更多信息,请阅读“小部件蓝图”文档部分。 |
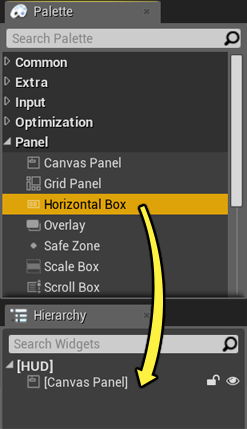
2.在“ 调色板”窗口内的“ 面板”部分中,将“ 水平框”拖到“ 层次结构”窗口中的CanvasPanel上。 data-srcset="" />
data-srcset="" />
面板小部件是其他小部件的某种容器,并为其中的小部件提供附加功能。
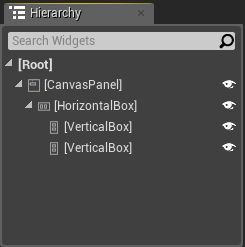
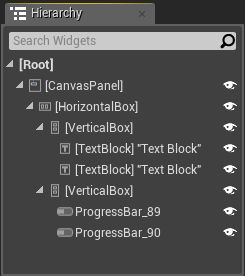
3.同样在“ 面板”部分中,将两个“ 垂直框”拖动到“ 水平框”上。 data-srcset="" />
data-srcset="" />
4.在“ 公共”部分中,将两个文本小部件拖到第一个“垂直块”,将两个进度条(进度条)拖到第二个垂直块。 />
/>
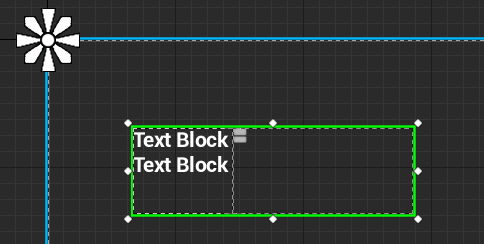
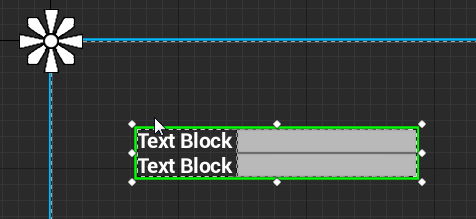
5.选择一个水平块,然后在图表上更改块大小,并将其放置在窗口的左上角。 data-srcset="" />
data-srcset="" />
进度条会很小,但是请放心,我们下次会修复它。
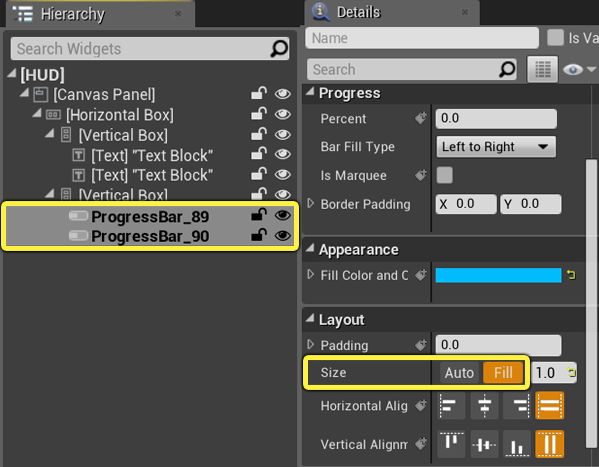
6.选择两个进度条(进度条),然后在“ 详细信息”面板中将“ 大小”参数都设置为“ 填充 ” 。 data-srcset="" />
data-srcset="" />
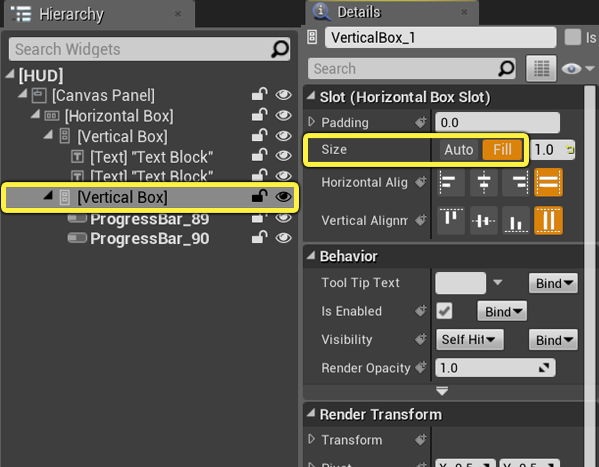
7.选择包含进度条的“ 垂直块”,并将其设置为“ 填充 ” 。 data-srcset="" />
data-srcset="" />
8.再次选择“ 水平块”并调整其大小,以使列与文本匹配。 data-srcset="" />
data-srcset="" />
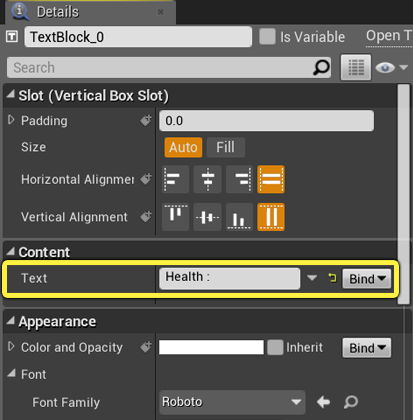
9.选择顶部的文本组件的文本框中,层次结构,然后在面板详细的内部分内容,键入健康:。 data-srcset="" />
data-srcset="" />
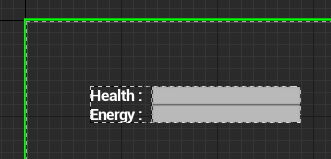
对其他文本小部件执行相同的操作,但将其标记为Energy,以使您的图形看起来像下面的图形。 data-srcset="" />
data-srcset="" />
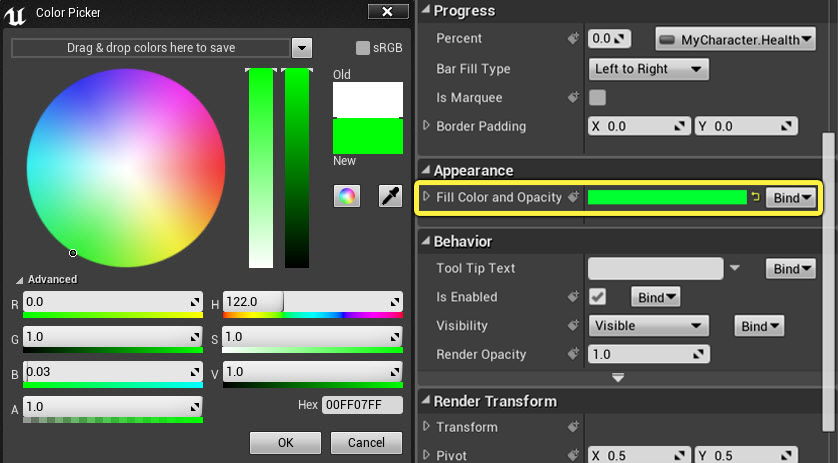
10.选择“ 健康”旁边的进度条,然后在“ 详细信息”面板中将“ 填充颜色和不透明度”参数设置为绿色。 data-srcset="" />
data-srcset="" />
您可能会注意到,分配颜色时进度条不会改变颜色。这是因为面板填充的百分比值设置为0.0(您可以更改此值以检查不同的颜色,稍后将其与角色的健康值关联)。
11.还设置了节能面板填充颜色能源 (我们选择橙色)。90cg网提供素材的好网站。
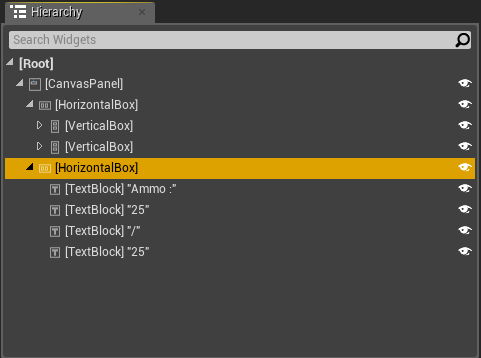
12.要使用上述方法显示弹药,请将小部件添加到层次结构中,以便您的设置如下所示。 data-srcset="" />
data-srcset="" />
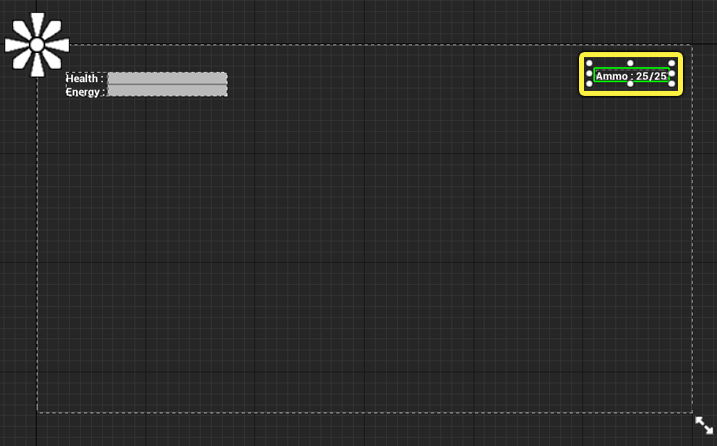
13.在包含所选弹药信息的“ 水平框”中,调整其大小并将其放置在右上角。 data-srcset="" />
data-srcset="" />
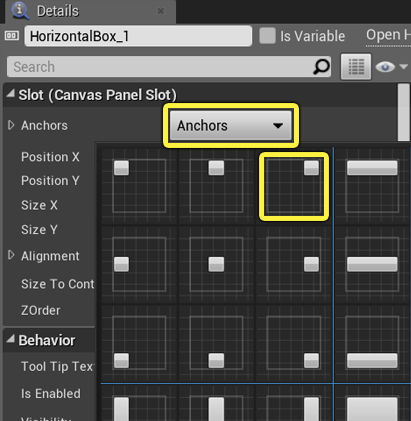
14.如果仍然选择了水平块,请在“ 详细信息”面板中单击“ 锚点”,然后选择右上方的“锚点”。 data-srcset="" />
data-srcset="" />
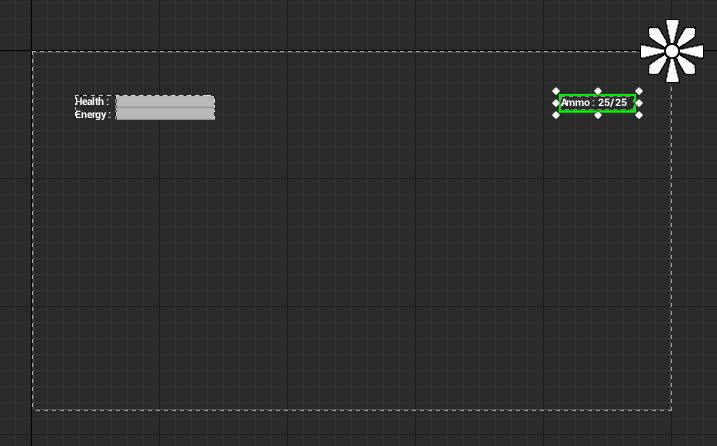
这会将“锚章”移动到屏幕的右上角。 data-srcset="" />
data-srcset="" />
通过附加窗口小部件,您可以指示窗口小部件,无论屏幕大小如何,该窗口小部件应相对于锚章的位置出现在其位置上。换句话说,当屏幕尺寸改变时,将小部件移至距锚章圆角位置相同的距离(在此示例中,距屏幕右上角相同的距离)。
| 您可以通过单击并更改图表内的“ 预览大小”参数来测试不同大小的屏幕。 |
剧本-健康,能源和弹药
现在我们有了视觉布局,我们可以添加钩子来提供HUD元素的功能。
1.单击“ 小部件蓝图编辑器”窗口右上角的“ 图形”按钮。 />
/>
2.在图表内节点事件建构单击右键鼠标按钮,添加一个节点获取玩家角色。
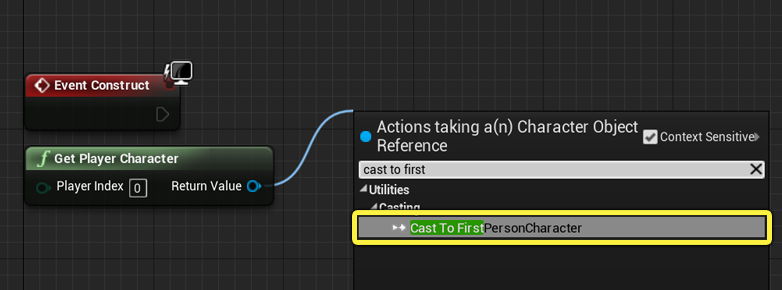
3.拖动图钉“ 返回值”,然后选择“转换为FirstPersonCharacter”。 data-srcset="" />
data-srcset="" />
在这里,我们检查玩家角色使用的角色蓝图是否真的是第一人称角色蓝图。
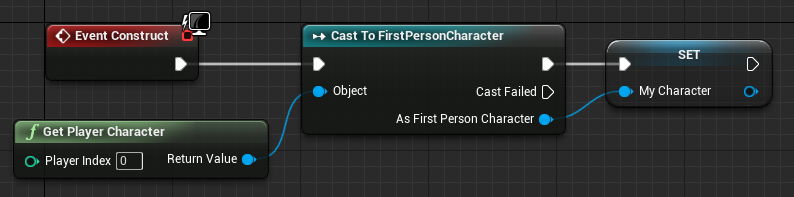
4.拖动图钉作为“第一人称角色”,然后选择“ 升级为变量”(将其命名为“ 我的角色”),然后如图所示进行连接。 data-srcset="" />
data-srcset="" />
这将使我们能够访问FirstPersonCharacter蓝图中包含的变量。
5.单击编译工具栏上的编译脚本。
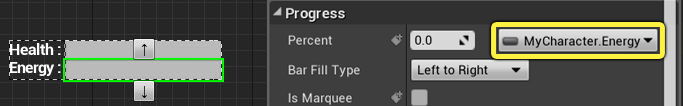
6.转到标签设计和选择的进度条- 进度条的旁边健康。
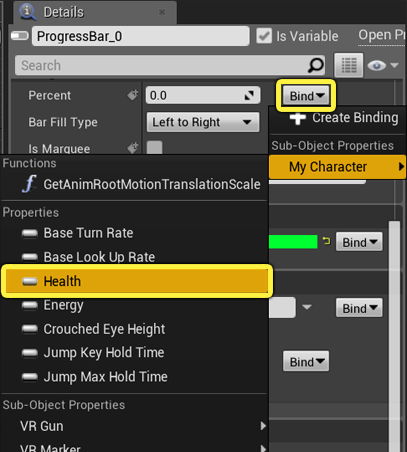
7.面板细节部分的进展选择绑定近百分之并将其设置为健康的MyCharacter。 data-srcset="" />
data-srcset="" />
这种结合与我们的变量进度条的数值健康我们的内首先,人的性格蓝图。现在,“健康状况”的价值在“角色蓝图”中正在发生变化,因此它将在我们的HUD中自动更新。您可能还会注意到,绑定后进度条不会更改。这是因为我们说过,在构建事件时会发生这种情况- 事件构建(或创建HUD时,游戏开始时会发生)。
8.选择进度条能源附近,并重复上述处理,捆扎百分比到能量从MyCharacter。 data-srcset="" />
data-srcset="" />
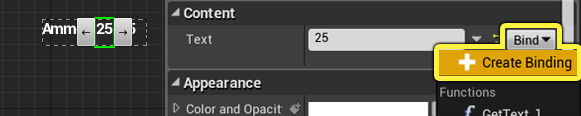
9.在Ammo文本后选择25,然后在“ 文本”的“ 详细信息”面板中,单击“ 绑定并创建绑定”。 data-srcset="" />
data-srcset="" />
现在,就像我们以前使用子对象属性来绑定相同类型的属性一样,我们还可以创建自己的自定义绑定。在这里,我们要我们的财产链接文本财产整数我们首先人的性格蓝图,这给了我们一个地图我们目前的弹药。
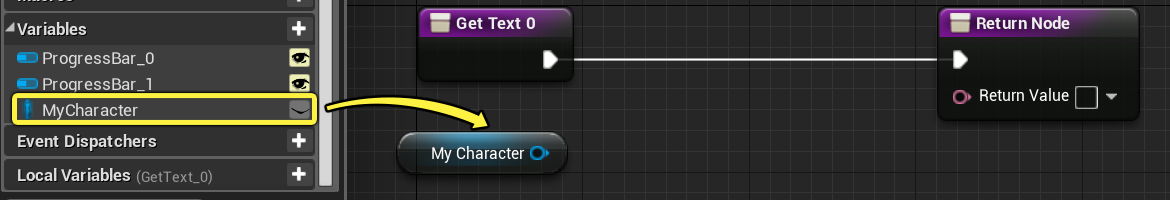
10.在创建并自动打开的函数中,按住Ctrl并将MyCharacter变量拖到图形中。 data-srcset="" />
data-srcset="" />
11.拖动MyCharacter引脚,然后选择生成的Ammo。
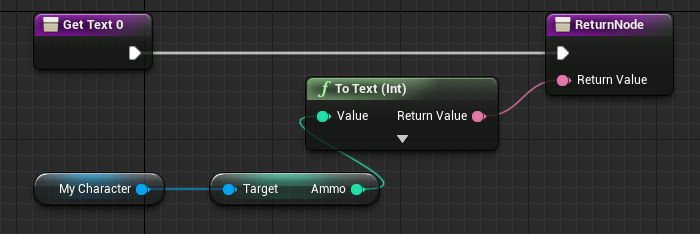
12.将销弹药到返回值节点返回节点。 data-srcset="" />
data-srcset="" />
连接时,将自动为您创建“ 文本转换”节点。
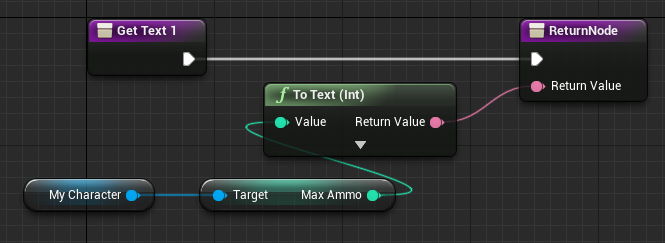
13.对其余25个文本重复上述过程,并为文本“ Max Ammo”创建绑定。 data-srcset="" />
data-srcset="" />
如果您的Max Ammo保持不变,则可能无需执行此操作,但这将允许您对其进行更改。
14.单击“ 编译并保存”,然后单击“ 播放”按钮以在编辑器中播放。现在,我们的健康,能源和弹药值会显示在HUD中,并反映在角色蓝图中的当前值。按下空格键将导致角色跳跃并消耗能量,按下鼠标左键将发射武器以减少我们的弹药,按下F会导致健康损失(您可以稍后连接至伤害系统)。